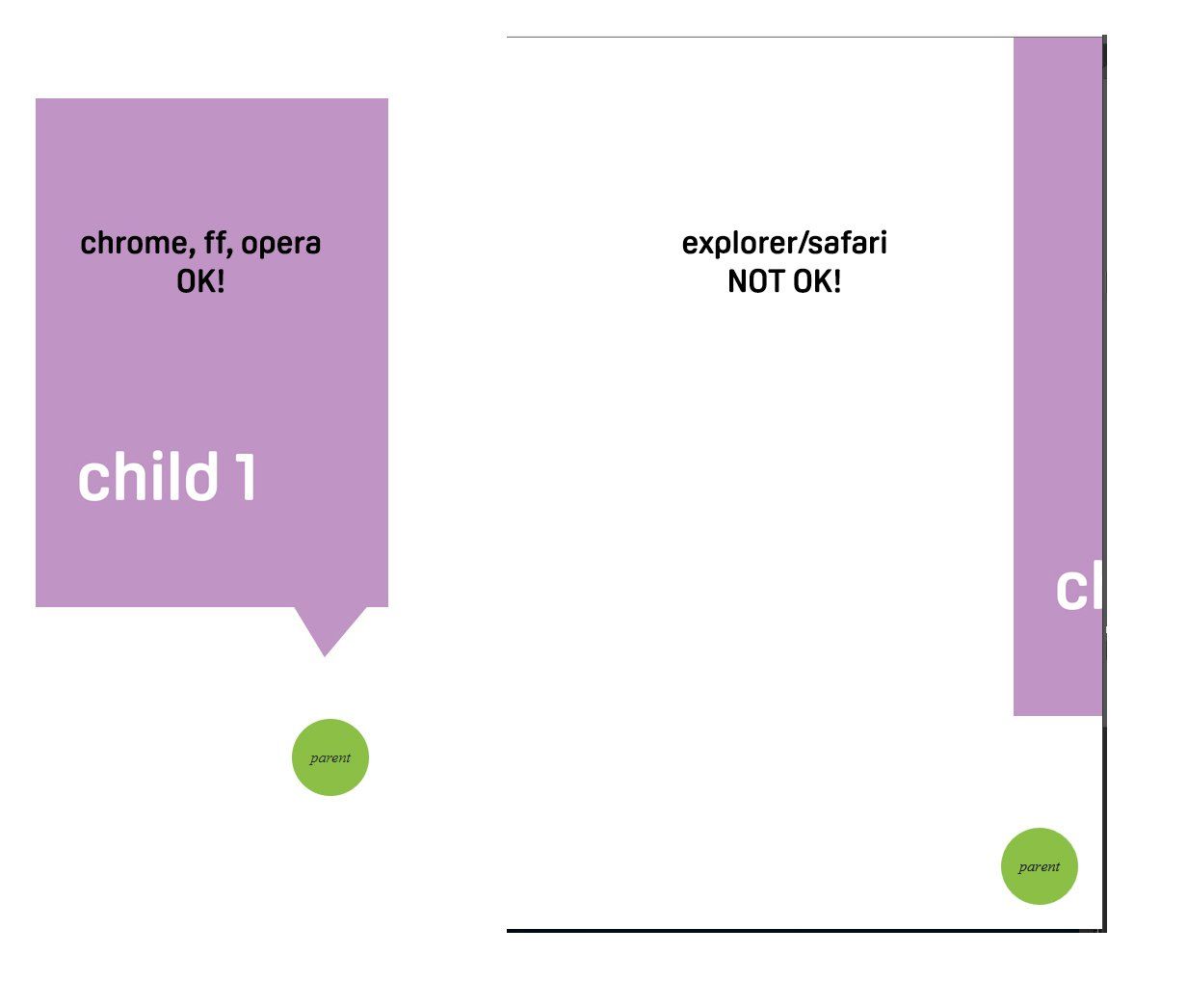
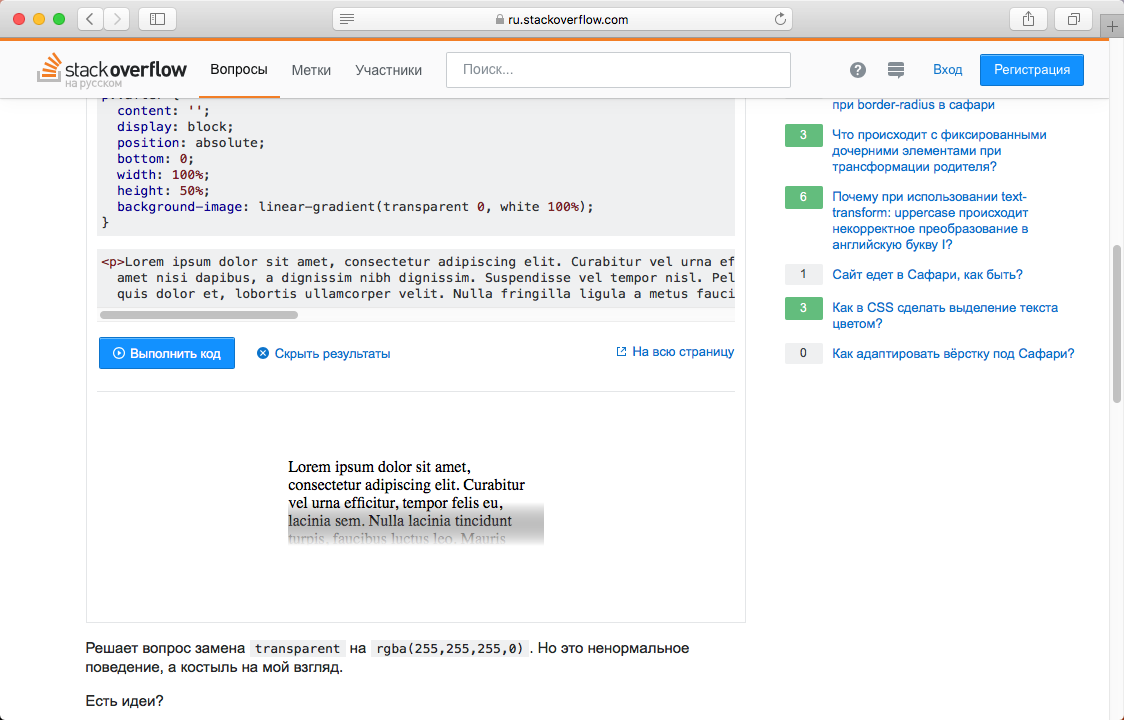
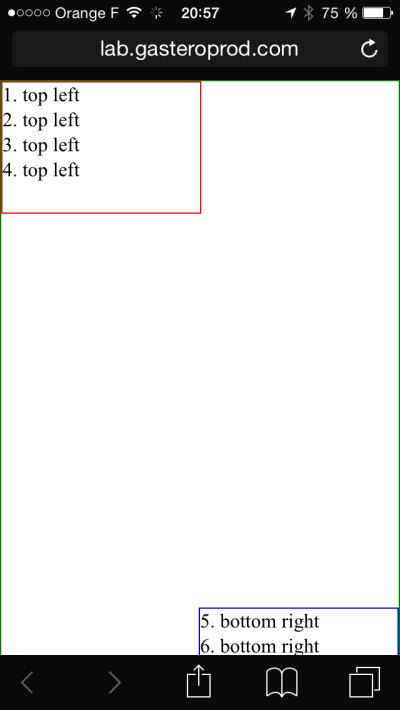
Css position bottom safari

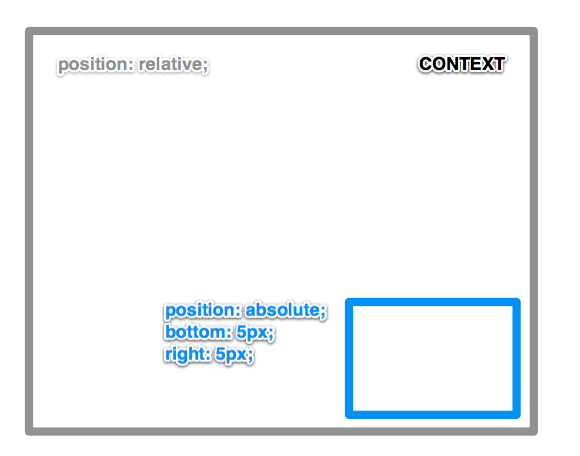
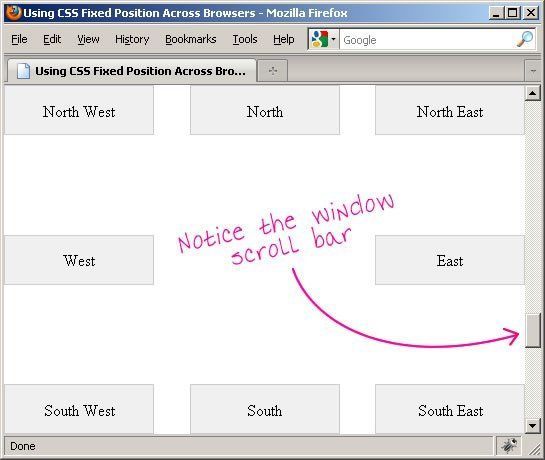
On Chrome/Firefox the h3 appears at the correct position (bottom-right). On Safari for some reason he doesn't understand that CSS and defaults to top-left (0 - 0).










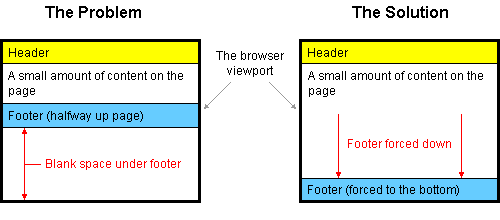
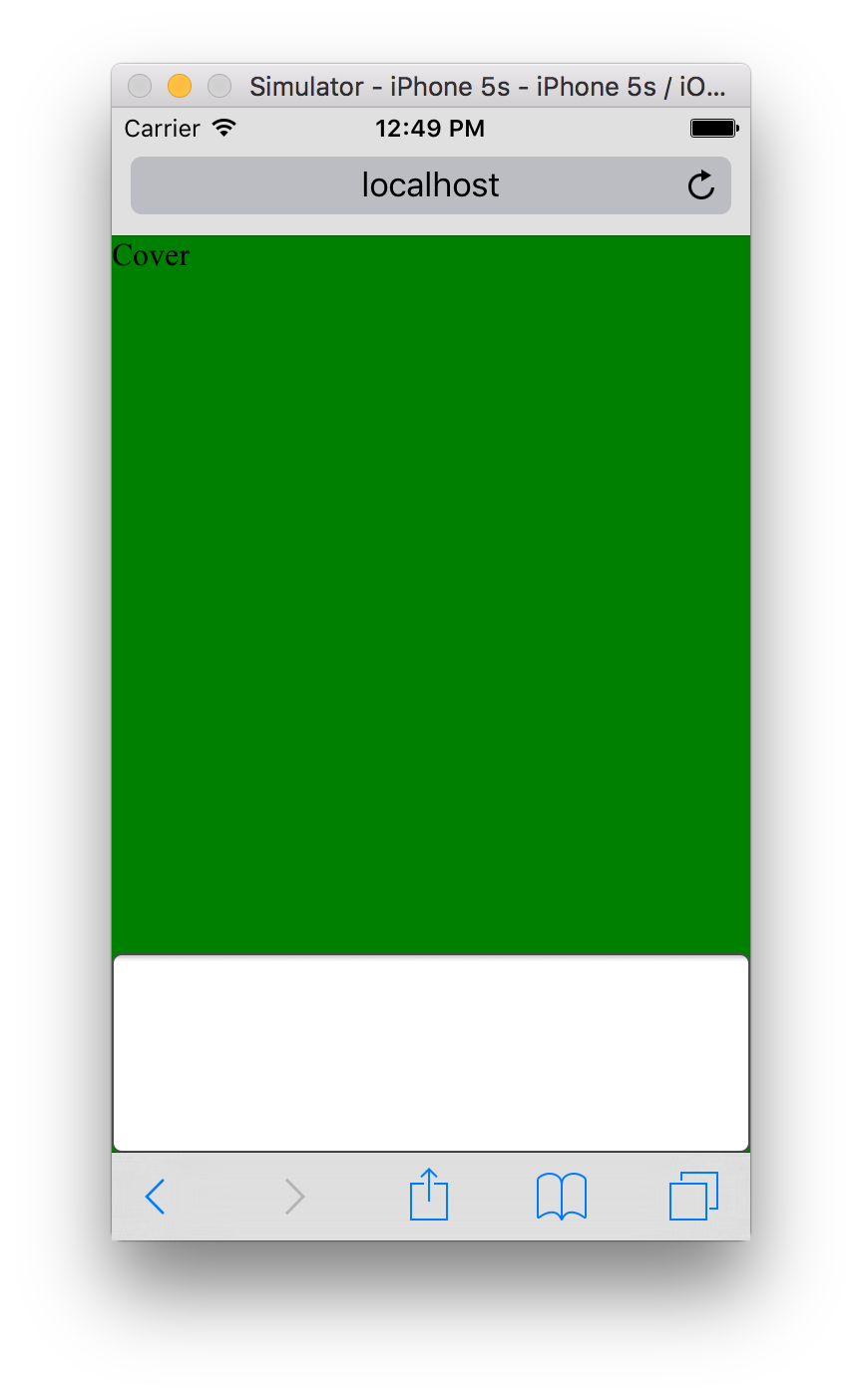
CSS Sticky (But Not Fixed) Footer





Hi, i am Robin Age: 26. The time has come for you to indulge the ultimate erotic experiencebeautifulFun & friendly with an outgoing personality, i can easily socialise in all kinds of company.



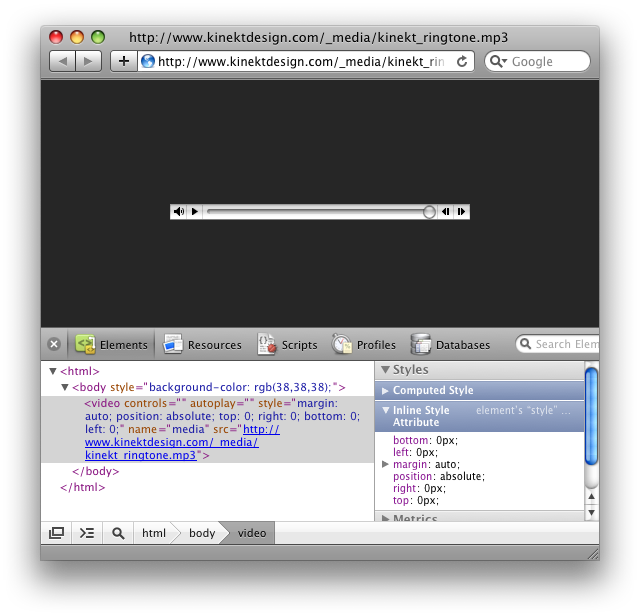
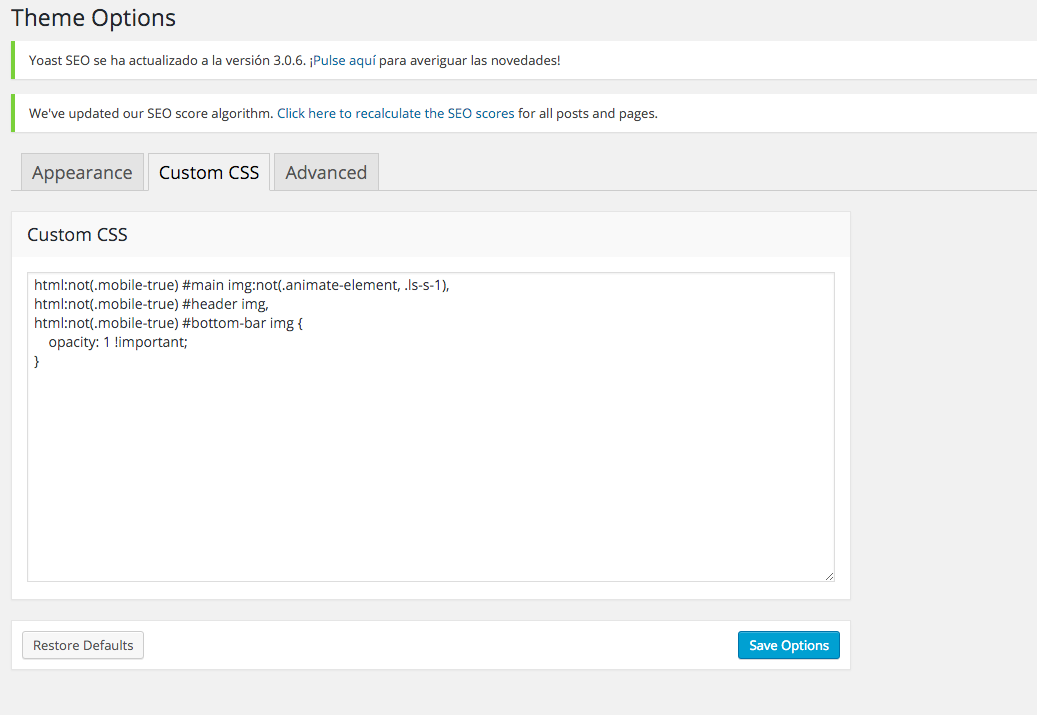
Supported CSS Properties



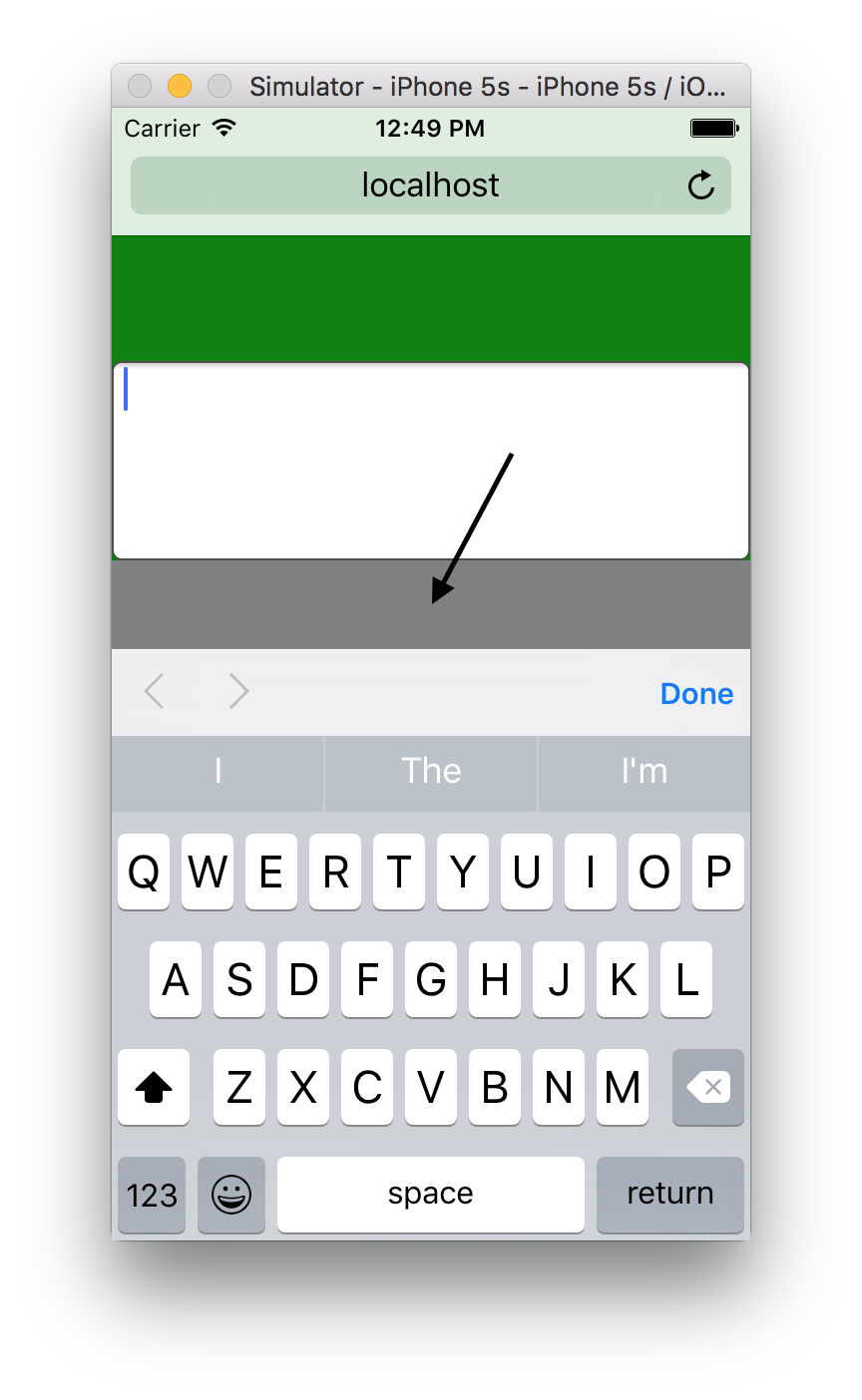
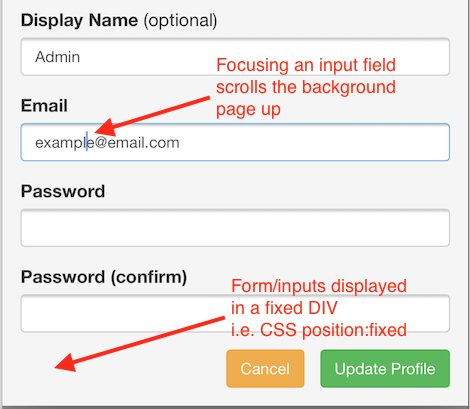
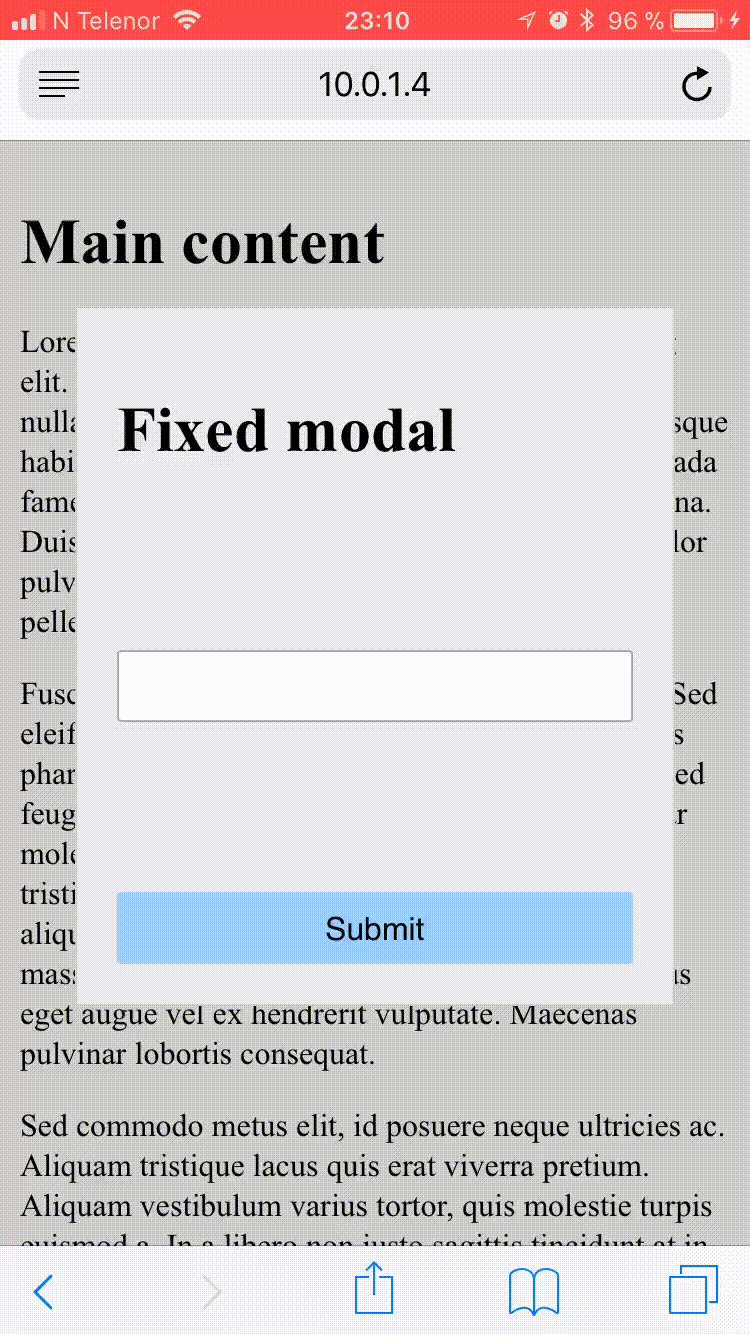
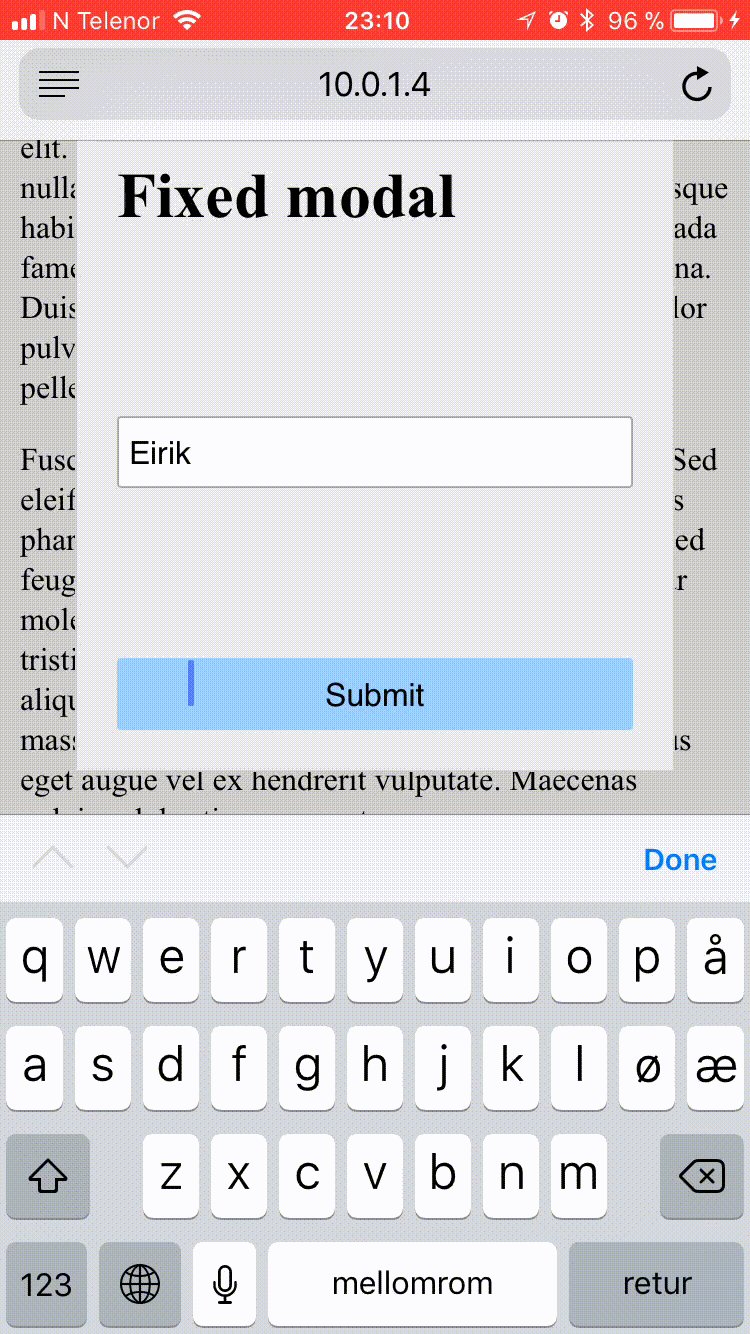
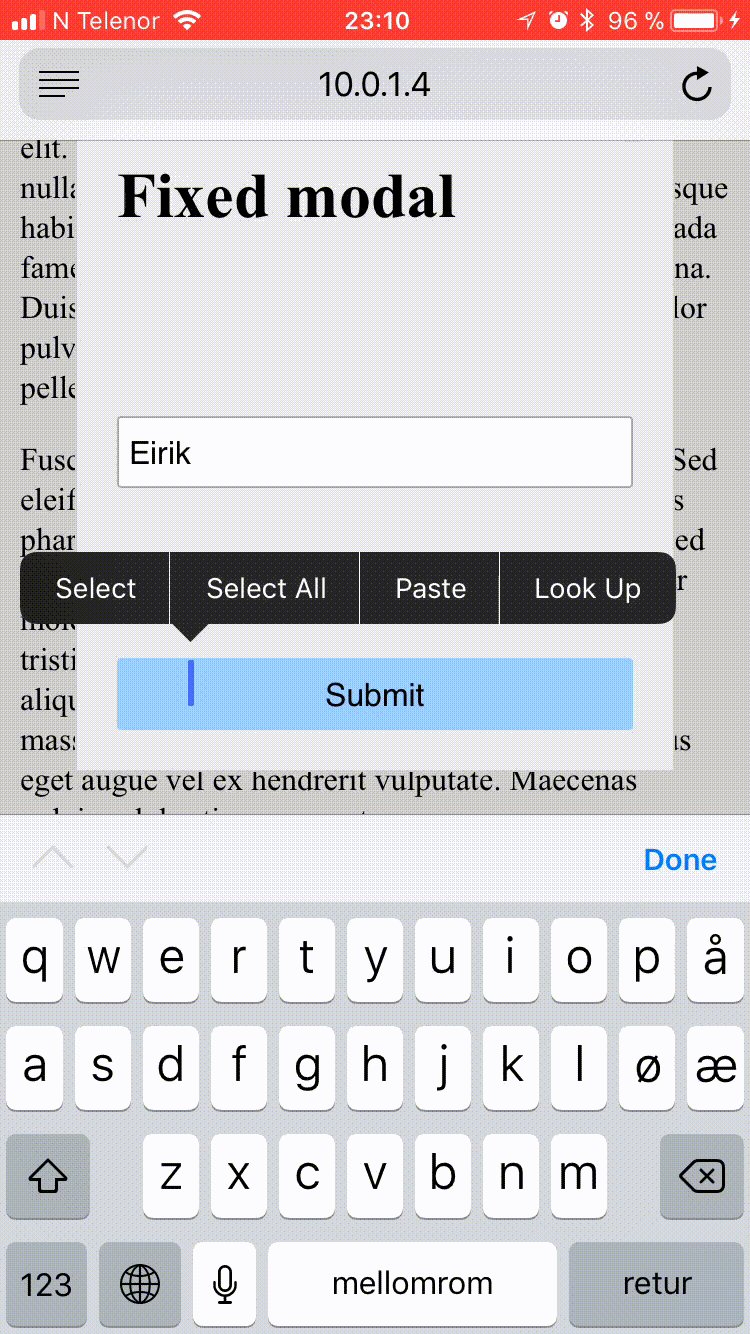
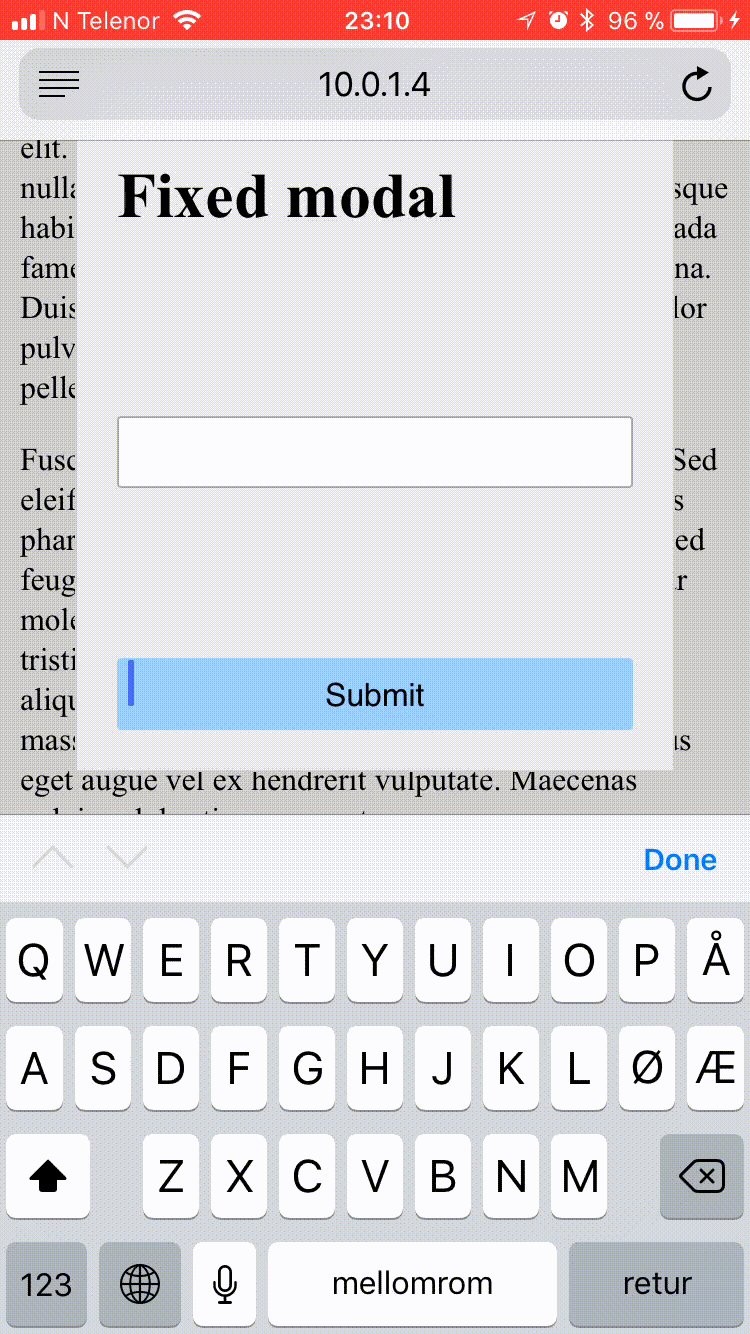
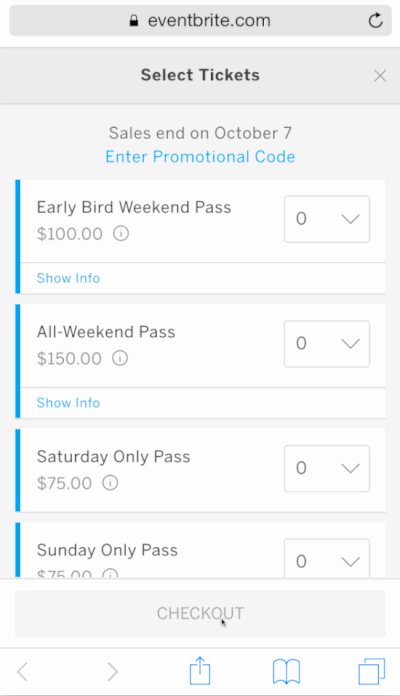
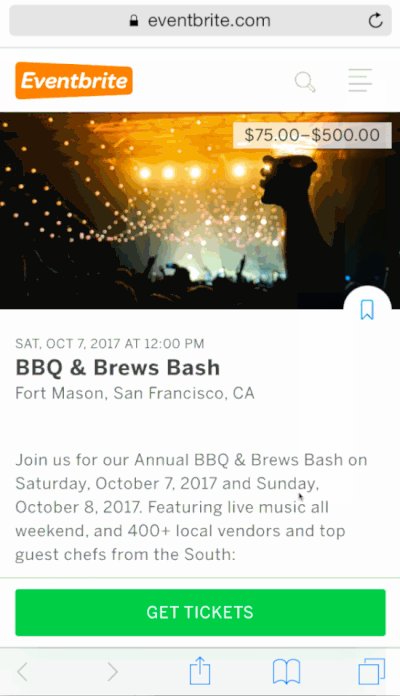
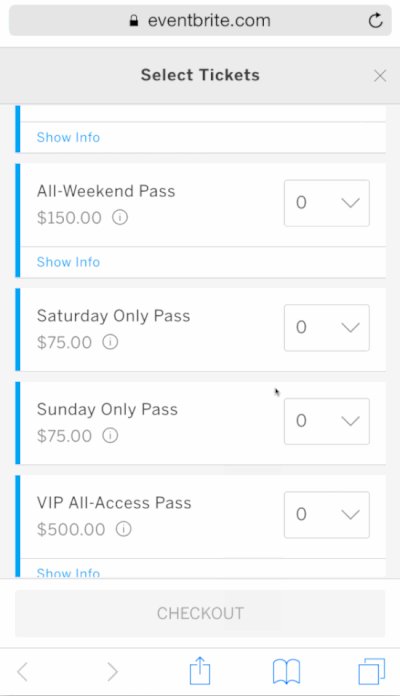
Description:What we found to be the best solution in our case is to keep the modal fixed, but to stretch it to the edges of the window, hiding the rest of the content in the body with display: View the standalone example on mobile. If a property is not listed here, it is not implemented by Safari and WebKit. It also describes properties used in downloadable font definitions. Possible workarounds The bug is not apparent if the content of the body is the same height as the viewport. Hit me up in the comments if you have any better ways to fix this.
Views: 7683
Date: 2018-07-26
Favorited: 88















































User Comments 4
Post a comment
Comment: